Cara Membuat Push Notification Gratis Dengan Webpushr Di WordPress - Ada banyak cara untuk meningkatkan pengujung blog, dan membuat blog kita memiliki pengujung setia, memang terdengar sangat sulit dilakukan namun apabila kita tekun, blog yang kita kelola bisa saja memiliki pembaca setia.
Untuk bisa mendapatkan pembaca setia di blog, saat ini sudah dipermudah dengan menggunakan web push notification, kebanyakan blogger yang memiliki ribuan traffic kerap memasang web push notification di website atau blog yang mereka kelola, ini dikarenakan web push notification mampu membuat blog kita didatangi pengujung setiap harinya.
Apa Itu Web Push Notification?
Web Push Notification adalah sebuah fitur di dalam website atau blog yang memiliki fungsi memberikan pemberitahuan kepada visitor atau pengunjung blog, setiap kamu update artikel atau membuat konten baru otomatis web push notification akan memberikan informasi kepada subscriber kamu dengan cara menampilkan pemberitahuan di device atau perangkat yang mereka gunakan, berikut ini contoh blog yang menggunakan web push notification.

Seperti yang kita ketahui banyak sekali plugin web push notification yang bisa kita gunakan seperti one signal, dan webpushr, di artikel ini kami memakai webpushr, dan tidak memakai one signal seperti blogger lainya, ini dikarenakan webpushr lebih bagus dari pada one signal, berikut ini perbandingan jauh webpushr dengan onesignal.
Keunggulan Webpushr Dengan OneSignal
- Paket gratis hingga 60.000 pelanggan aktif dengan seluruh fitur bisa dipakai secara gratis.
- Fitur penting seperti Load Shield dan visibilitas ke Opt-in Funnel yang harus dimiliki oleh semua jenis penayang.
- Perlindungan data & kebijakan privasi yang sepenuhnya transparan dan mudah dipahami tanpa afiliasi / kemitraan saat ini atau sebelumnya dengan perusahaan periklanan & perantara data
Alasan Webpushr Lebih Bagus Dari Pada OneSignal
OneSignal telah ada selama kurang lebih dari 5 tahun, karena itu onesignal menjadi platform web push notification terbaik saat ini. Namun, berdasarkan penelitian ekstensif dan uji coba menggunakan webpushr, kami yakin bahwa Webpushr adalah web push notification yang lebih bagus dari pada onesignal karena:
- Tidak seperti OneSignal (yang pernah menjual data pelanggan di masa lalu), Webpushr menjamin untuk tidak pernah menjual data pelanggan ke perusahaan pihak ketiga mana pun (termasuk perusahaan periklanan)
- Webpushr adalah satu-satunya vendor web push notification yang menyajikan semua gambar yang terkait dengan pesan push yang dikirim melalui integrasi pihak ketiga (seperti Plugin WordPress, REST API, dll.) Melalui jaringan pengiriman konten (CDN) milik mereka sendiri.
- Webpush notification memiliki dashboard analytic untuk memantau subscriber blog
- Webpushr Lebih murah 70% hingga 90% daripada Onesignal. Lihat Harga Webpushr
- Webpushr memberikan dasbord yang user friendly dan mudah digunakan, serta Plugin WordPress yang dirancang lebih baik ketimbang onesignal
Cara Membuat Web Push Notification Menggunakan Webpushr
Berikut ini panduan cara memasang web push notification menggunakan webpushr di wordpress
1. Install Plugin Webpushr

Pertama-tama install plugin webpushr di wordpress kamu, untuk mendapatkan plugin webpushr kamu bisa mendownloadnya disini Web Push Notifications – Webpushr
2. Setup Webpushr

Setelah kamu sudah menginstall plugin webpushr langkah selanjutnya masuk ke menu setup web push pr di bagian exiting webpushr customer klik menu webpushr web console.
3. Buat Akun Webpushr/ Register Account

Untuk bisa mengkonfigurasi webpushr di wordpress kamu diminta untuk daftar akun webpushr terlebih dahulu, di bagian ini kamu isikan nama, email dan password, dan jangan lupa centang i’m not a robot kemudian klik register, dan check email setelah itu klik verifikasi email.
Artikel Lainnya: ✓ 5 Ebook Belajar SEO Blog Gratis Untuk Blogger Pemula
4. Add Your Site

Di bagian add your site kamu pilih sesuai cms blog kamu, karena saya pakai wordpress jadinya saya pilih wordpres tetapi kalau kamu pakai platform/cms lain seperti blogger, magento, jomla dll kamu tinggal sesuaikan saja, di nagian site name masukan nama web kamu, dan di bagian url masukan alamat domain web, dan untuk fitur icon kamu upload icon web, setelah semuanya sudah lengkap klik next step.
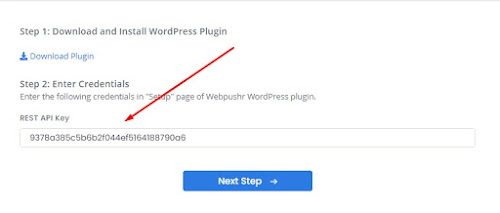
5.Rest Api Key

Di bagian step 2 enter credential kamu akan diberikan rest api key, yang nantinya bisa kamu masukan di bagian menu setup.
Panduan Webpushr: Cara Setup Push Notification Webpushr
Untuk panduan setup dan konfigurasi push notification webpushr kamu bisa melihat panduannya dibawah ini, agar web push notification yang akan kita pasang di blog kita terpasang dengan benar.
1. Setup Opt- In Prompt

Untuk melakukan setup notifikasi webpushr kamu masuk ke dashboard, kemduian cari menu setup > Opt-In Prompt kemudian di bagian menu setup prompy cari prompt type, di bagian ini kamu akan menemukan 2 jenis prompt tipe yang pertama custom two click prompt, dan yang kedua native one-click prompt, untuk custom two click prompt nantinya kamu bisa custom web notifikasi sendiri, dan untuk native one click prompt kamu tidak perlu custom lagi, disini saya menggunakan natice one click- prompt karena lebih simpel dan tidak membuat loading blog semakin lambat, dan kemudian klik save, untuk menu when to show dan time in second biarkan saja secara default, dan kamu juga bisa setting fitur tersebut sesuai selera kamu.
2. Setup Welcome Push

Setelah kamu sudah melakukan setting Opt- in Prompt yang kedua kamu setting welcome notification di bagian menu welcome push, apa itu welcome push? fitur ini merupakan pemberitahuan hangat selamat datang atau sambutan terimakasih kepada pengunjung blog kamu.
3. Setup Notification Card

Webpushr selain memiliki fitur web notifikasi mereka jua menyediakan related post melayang yang bernama notification card, fitur ini menurut kami sangatlah keren dengan menggunakan fitur notification card CTR blog kamu akan meningkat pesan dan pageview halaman akan naik sesuai jumlah pengujung blog, untuk mengaktifkan fitur ini klik update settings dan pengaturan lain di menu notification card biarkan saja secara default.
Cara Melihat Subscriber Blog Di Webpushr

Untuk melihat jumlah subscriber bloh kamu di webpushr kamu bisa masuk kemenu logs> subscriber di menu subscribers kamu bisa melihat jumlah pengiku blog kamu serta perangkat apa yang mereka gunakan.
Penutup
Dengan menggunakan web push notification kamu bisa mendapatkan pengujung blog setiap harinya, dan dengan web push notification blog yang kamu kelola akan selalu mendapatkan visitor selain dari sosial media, dan search engine google (serp) sehingga membuat blog selalu ramai pengujung setiap harinya.