Plugin Wp Fastest Cache adalah plugin yang cukup baik dan bagus untuk mempercepat loading wordpress. banyak orang berpikir bahwa kecepatan loading blog itu tidak penting, padahal menurut saya pribadi kecepatan loading blog itu harus fast loading.
alasanya agar pengunjung blog tidak kabur saat membuka blog kita, lalu apa yang harus dilakukan untuk mempercepat loading blog ? kalian bisa menggunakan plugin caching untuk mempercepat kinerja blog kalian.
Plugin caching di wordpress sangat lah banyak ada wp fastest cache, W3 Total Cache, Litespeed Cache, dan juga Wp Super Cache.
Fitur-Fitur Plugin Wp Fastest Cache
- Deskop Cache
- Widget Cache
- Preload
- Loged-in User
- Mobile
- Mobile Theme
- New Post
- Update Post
- Minify HTML
- Minify HTML PLUS
- Minify CSS
- Minify CSS Plus
- Combine CSS
- Combine JS Plus
- Gzip
- Browser Caching
- Disable Emojis
- Render Blocking JS
- Google Fonts
- Lazy Load
- CDN
- Delete Cache
- Image Optimization
Cara Setting WP Fastest Cache Untuk Loading Wordpress
Untuk melakukan optimasi plugin wp fastest cache, dan ingin mendapatkan kecepatan loading blog yang fast loading kalian bisa mengikuti settingan berikut agar loading blog kamu fast speed.
- Step 1 Install Wp Fastest Cache
Plugin Wp Fastest Cache
Pertama kamu install Wp Fastest Cache melalui dashboard kamu seperti biasanya. kalau kamu tidak mau repot-repot bisa menuju ke link berikut Wp Fastest Cache
- Step 2: Setting Wp Fastest Cache
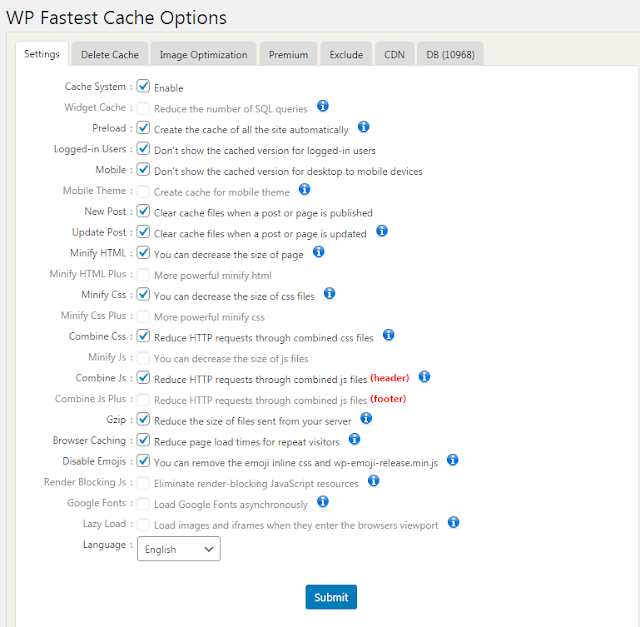
Step 2 Setting Wp Fastest Cache
tahap kedua kalian masuk kemenu plugin dan cari wp fastest cache dan klik settings nantinya kalian akan diarahkan ke menu konfigurasi wp fastest cache nya.
- Step 3: Cache System [Enable]
Untuk cache system saya aktifkan fungsi ini berguna untuk melakukan cache seluruh sistem wordress kamu.
- Step 4: Preload [Enable]
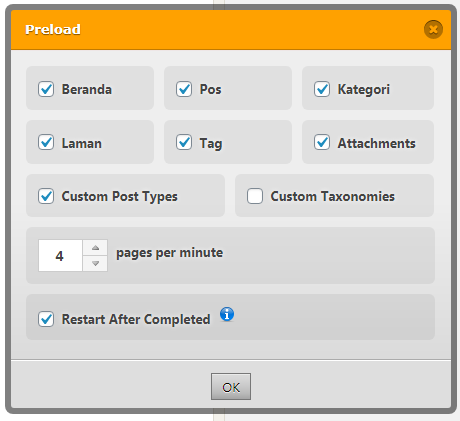
Setting Preload
Untuk preload kalian centang beranda, pos, kategori, laman, tag, attachments, custom post types dan untuk custom taxonomies saya tidak centang dan di menu pages per minute saya pribadi 4 mnenit dan di menu restart after completed centang juga.
- Step 5: Logged-in User [Enable]
Fungsi ini berguna untuk kamu login ke dashboard wordpress kamu, agar mencache asal kamu login ke blog.
- Step 6: Mobile [Enable]
Di fitur mobile saya aktifkan, alasanya karena saya menggunakan amp kalau kamu tidak menggunakan amp kamu bisa nonaktifkan fitur ini.
- Step 7: New Post [Enable]
Di fitur new post saya aktifkan dan pilih lcear all cache fungsi nya agar plugin wp fastest cache menghapus cache di artikel kamu yang baru.
- Step 8: Update Post [Enable]
Di fitur ini sama seperti new post fungsi update post ini apabila kamu melakukan update terhadap artikel blog kamu atau membuat artikel baru di wordpress otomatis wp fastest cache akan membersihkan seluruh caching pada saat kamu menulis artikel baru.
- Step 9: Minify HTML [Enable]
Minify html fungsinya untuk memadatkan kode html yang ada di blog kamu, seperti kode adsense, dan widget, termasuk javascript inline, css yang ada di dalamnya.
- Step 10: Minify CSS [Enable]
Fitur ini mampu memadatkan kode css yang dapat menyimpan banyak byte data dan mempercepat pengunduhan, penguraian, dan waktu eksekusi.
- Step 11: Combine CSS [Enable]
Fitur ini menggabungkan file js dan css antara , dan menggurangi file javascript dan css pada suatu halaman dan menggurangi permintaan http yang di perlukan untuk membuat halaman, menghasilkan pemuatan halaman yang lebih cepat.
Menggabungkan file css dan js menjadi satu file mampu mempercepat loading blog kamu, jadi saya sarankan untuk mengaktifkan fitur ini.
- Step 12: Combine JS [Enable]
Fitur ini sama seperti combine css kalau kamu mengaktifkan fitur combine css maka kamu juga harus mengaktifkan fitur combine js agar hasil lebih maksimal dan loading blog lebih cepat.
- Step 13: Gzip [Enable]
Pernah lihat di alat page speed seperti gmetrix atau pingdom ? pasti ada tampilan gzip compression, nah fitur ini untuk menguragi waktu buka halaman, kalau ukuran file kamu besar maka fitur gzip di plugin wp fastest cache ini akan mengkompress nya tanpa merusak file tersebut.
- Step 14: Browser Caching [Enable]
Fitur browser caching mampu mengurangi waktu pemuatan halaman, cara kerjanya apabila ada visitor mengunjungi blog kamu maka visitor tersebut tidak akan menunggu pemuatan blog lagi. karena sudah di simpan oleh wp fastest cache.
- Step 15: Disable Emojis
Fungsi ini untuk mematikan emoticon pada saat visitor berkomentar di blog kamu, tapi tenang saja emoticon nya tidak akan hilang kok hanya saja plugin wp fastest cache memperkecil source kode di file wordpress kamu.
- Step 16: Delete Cache
Di fitur Delete Cache kalian setting Timeout Rules dengan cara add new rule
nah nantinya akan muncul menu baru yang bernama cache timeout wizard di menu If Request_ URI pilih All dan di menu then kamu bisa pilih once every 7 hours yang artinya setiap 7 jam plugin wp fastest cache akan otomatis membersihkan cache blog kamu. kamu juga bisa memilih jadwal yang lainnya sesuai selera kamu.
Kesimpulan
Sampai sini kamu sudah berhasil melakukan optimasi dan setting wp fastest cache di wordpress, untuk menu CDN kalian bisa aktifkan kalau memakai cdn cloudflare, di lain kali saya akan membuat artikel cara optimasi cdn cloudflare+Wp Fastest Cache agar loading blog menjadi cepat atau fast loading.